自架網站
自架網站為何需要?
隨著全球互聯網用戶越來越多,造就無遠弗屆的網路商機,線下的實體店家也紛紛架設網站搶占網路市場,架設網站可實現 24H 開店販賣產品的效益,網站更是企業/個人的名片,也展現品牌形象! 然而對於一般店家來說請網頁設計公司架站的成本太高,且考慮到快速架站的需求,如今架站平台與架站主機也成為眾多店家架站的選擇。

自架網站的優點
- 自家商品無須與電商等購物平台的其他商品競爭版位與曝光。
- 販售出的商品無須被平台抽成。
- 可自由在自己的網站做行銷活動,無須花費高額廣告成本給平台。
- 不受電商等購物平台的規定限制。
- 自架網站擁有高度的設計彈性,頁面如何呈現自己掌握!
- 自架網站可方便收集完整數據,廣告投放也能更精準。
- 可完整掌握會員資料,不用擔心離開平台後無法取得這些資訊。
- 自架網站成本較低,透過 WordPress 提供許多免費的網站主題與功能等資源可大幅減少架站費用。
架站平台與租用架站主機比較
架站平台可以達成低成本且快速架站的需求,也提供無程式編寫即可設計網頁的功能,一般人都可以透過這兩種方式輕鬆上手地自架網站,但架站平台 (含論壇與快速架站平台)與架站主機 (內建 WordPress 或網頁設計軟體)租用有何差異與該如何選擇,可透過以下比較表了解:
| 比較項目 | 架站平台 | 架站主機 |
|---|---|---|
| 費用/成本 | 高 | 低 |
| 網頁設計彈性 | 佈景主題與功能增加需升級購買方案。 | 所有佈景主題與功能一次買斷,無須再花費取得。 |
| 網站所有權 | 網站所有權不完全屬於自己,網站佈景主題與功能皆為架站平台提供,若終止合約或離開平台,可能導致網站資料與數據無法完全帶走的窘境。 | 擁有網站所有權,網站所有資料與數據都可供用戶自行備份,更換主機也可帶走網站資料,若遇誤刪或網站修改壞掉等皆可立即復原。 |
| 長期經營網站權重與 SEO (搜尋引擎排名) | 須注意若平台倒閉或經營不善將影響網站,甚至導致網站消失,SEO 也需重新培養。 | 網站所有資料與數據皆可備份帶走,也可立即復原,無須擔心辛苦經營的網站權重與 SEO 消失。 |
| 受平台演算法影響 | 有些架站平台例如論壇類的,網站可能受平台演算法影響,提供的網站數據較不精準。 | 有些架站平台例如論壇類的,網站可能受平台演算法影響,提供的網站數據較不精準。 |
| 累積產出的內容 | 產出的內容可能隨時間被平台稀釋掉流量。 | 可累積產出的內容,並定期更新,提升 SEO。 |
不會寫網頁程式也能自架網站嗎?
隨著各種軟體與工具的進步,完全不懂網頁設計語言的人也能輕鬆自架網站,以下將介紹透過已預裝 WordPress 的 WordPress 主機,一次搞定網頁設計與主機租用的煩惱,無須撰寫程式也可以靠自己快速架站!
自架站主機推薦
WordPress 主機
WordPress 主機是一款已內建 WordPress 預裝程式的虛擬主機,購買 WordPress 主機後可直接於 cPanel 安裝 WordPress 並進行網站設計,別人還在研究主機與 WordPress 安裝的問題時,你已經在架設 WordPress 網站了。
WordPress 主機提供一鍵安裝/更新/備份/還原 WordPress,對日後管理 WordPress 網站非常便利,且遠振資訊內建多項優化 WordPress 網站的功能,以及免費 SSL,讓您不用煩惱網站效能與資安問題,只需要專注於網站設計!

自架站平台推薦
WordPress
WordPress 為免費開源的架站平台或說是內容管理系統 (CMS),提供多樣且持續更新的網站佈景與外掛等免費架站資源,幾乎能滿足所有網站類型的需求,相信 WordPress 對於大眾來說都相當熟悉,網路上也有需多免費的 WordPress 教學,非常適合新手架站!
自架網站如何進行?
自架網站需要 3 個步驟: 網域註冊 ➝ 網頁設計 ➝ 主機租用,很多人看到這可能就望之卻步,不過無須擔心以下將提供自架網站教學,遠振資訊在各步驟也都能為用戶提供協助,在自架網站的過程中您也可以學到帶得走的技術!
自架網站第1步 - 網域註冊
網域註冊就是購買屬於你網站的網址,網域的作用是代替又長又難記的網站 IP 位址,讓訪客可以用更短或更好記憶的網域連上您的網站,也更強化網站資安。
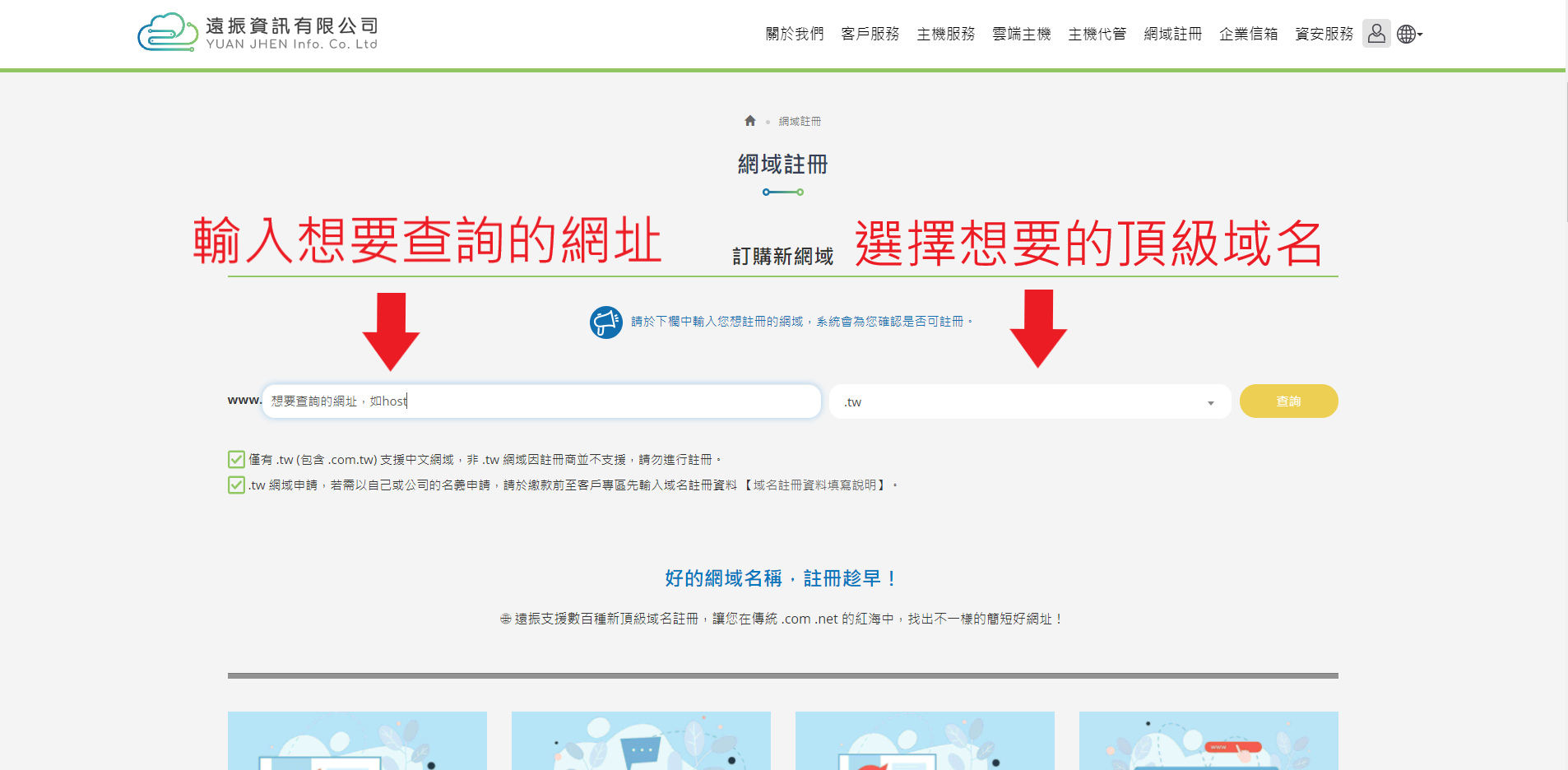
網域購買前需要先查詢網域是否為可註冊的狀態,可以透過遠振資訊的網域查詢來查看您欲註冊的網域狀態。
若欲了解如何選擇合適的網域與完整網域購買教學可以參考: 買網址、申請網址應該要注意哪些事?

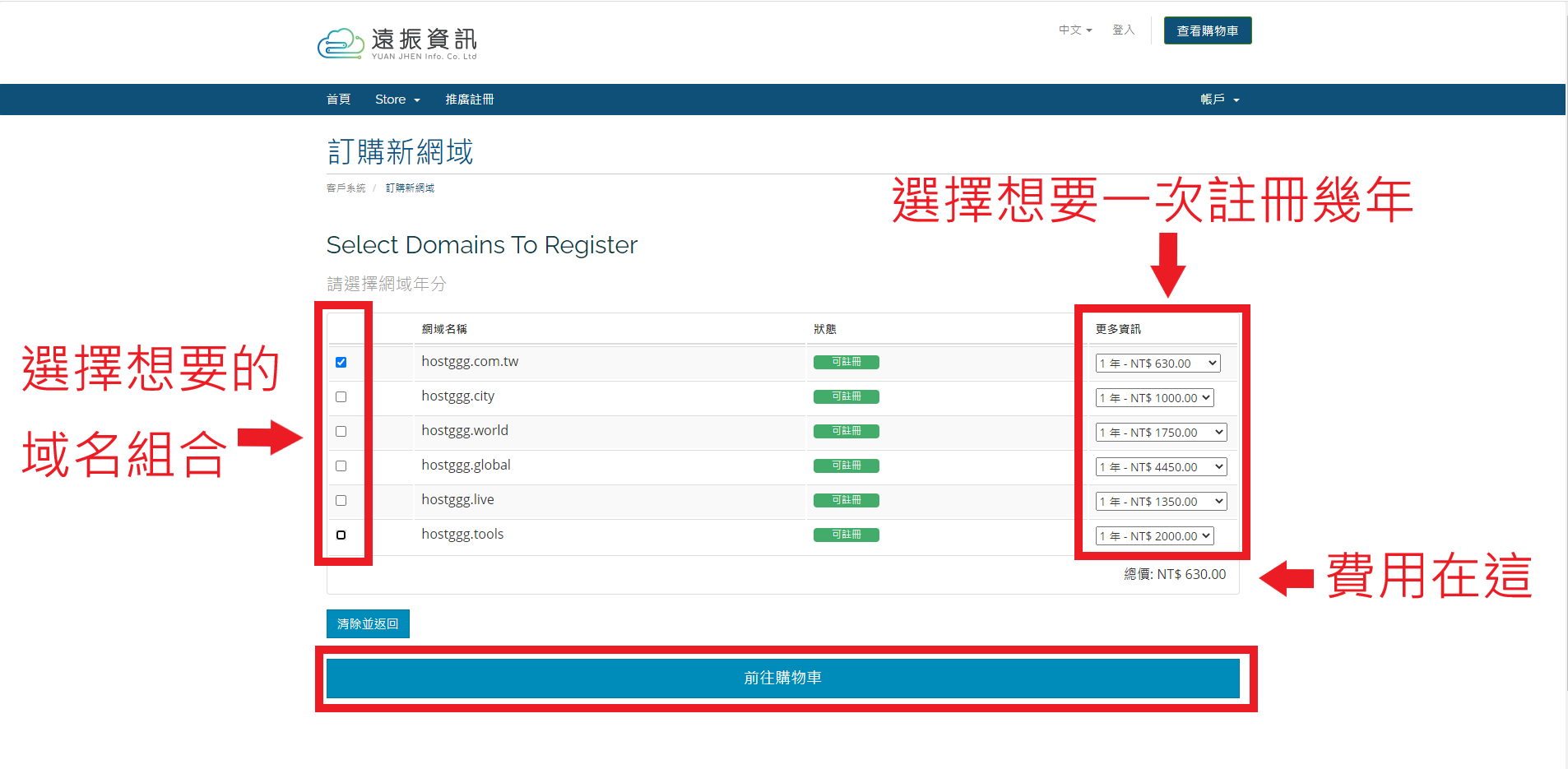
網域狀態若顯示可註冊就可以進行網域購買。

自架網站第2步 - 主機租用+網頁設計
主機的作用是提供系統資源、網絡頻寬、存儲空間等,只有將做好的網站放到主機上,訪客才能透過網域訪問到您的網站。
透過租用 WordPress 主機,可一次簡化網頁設計與主機租用的步驟,首年申請還可享 75 折優惠+150元抵用金,達到快速架站又節省成本的目的,這兩款主機為虛擬主機,租用虛擬主機大多會由主機商的工程師協助管理與維護,因此新手架站若遇到主機問題遠振資訊也會提供幫助! 以下就來了解 WordPress 主機,以及如何使用 WordPress 架站平台進行網頁設計。
自架網站教學
Step1. 申請架站主機
選擇 WordPress 主機,並挑選適合的架站主機規格方案,並點選立即申請。

Step2. 輸入網站網域
若還未註冊網域也可透過這個頁面直接購買,接下來完成架站主機申請流即可。

架站主機免費試用
架站主機申請完成後將會收到訂單,需要完成繳費才算購買完成,不過遠振資訊架站主機與 WordPress 主機皆可在未繳費前免費試用 15 天! 在訂單上點選"使用簡訊立即開通"即可進行架站主機免費試用申請(若已將此頁面關閉,可至會員註冊時登記的 Email 內,查看訂單成立通知信,內有簡訊開通試用的連結)。
詳細主機免費試用教學請參考: 免費虛擬主機試用

架站平台網頁設計教學
WordPress 教學
- 快速進行 WordPress 架站,WordPress 一鍵安裝教學請參考: WordPress 安裝教學流程
- 優化 WordPress 網站效能、提升載入速度請參考: LiteSpeed cache 一鍵安裝教學、LiteSpeed cache 設定教學
- WooCommerce 創造 WordPress 電商網站請參考: WooCommerce 安裝與設定教學
- Elementor - WordPress 網頁設計編輯器,輕鬆設計專屬自己的網頁請參考: Elementor 安裝與設定教學
- WP Rocket 提升 WordPress 網站速度請參考: WP Rocket 安裝與設定教學
- WPS Hide Login 隱藏(修改) WordPress 後台登入網址: WPS Hide Login 購買與設定教學
- Limit Login Attempts 限制 WordPress 後台登入次數: Limit Login Attempts 購買與設定教學






