LiteSpeed Cache WordPress 安裝與設定教學
LiteSpeed Cache 是什麼?
LiteSpeed Cache 縮寫為 LSCache,設定 LiteSpeed Cache 前,我們應先了解 Cache 是什麼,才能更清楚知道 LiteSpeed Cache 這些設定的作用。Cache (快取)用來緩存一份您的網站在主機空間裡,讓網站訪客想再次瀏覽您的網站時,主機能夠找到已緩存的網站資料,並更快速的加載頁面。如果主機沒有 Cache (快取),那當網站訪客再度拜訪時,主機就要一次又一次的加載整個網站後才能讓訪客瀏覽,不僅浪費主機資源,也會導致網站訪客需耗費長時間載入網站頁面。透過 LiteSpeed Cache 可優化網站程式碼、圖片與資料庫等等,來降低主機資源的耗用,提升網站加載速度!
LiteSpeed Cache WordPress 主機
遠振 WordPress 主機已預裝 LiteSpeed Cache 供用戶可一鍵進行安裝,且採用 LiteSpeed Web Server 可提升網站效能、減少資源消耗,遠振為用戶提供高安全穩定的 WordPress 主機。以下為遠振 WordPress 主機安裝與設定 LiteSpeed Cache 教學,您也可已透過產品頁查看 WordPress 主機詳細規格。
台灣 WordPress 主機美國 WordPress 主機LiteSpeed Cache 安裝教學
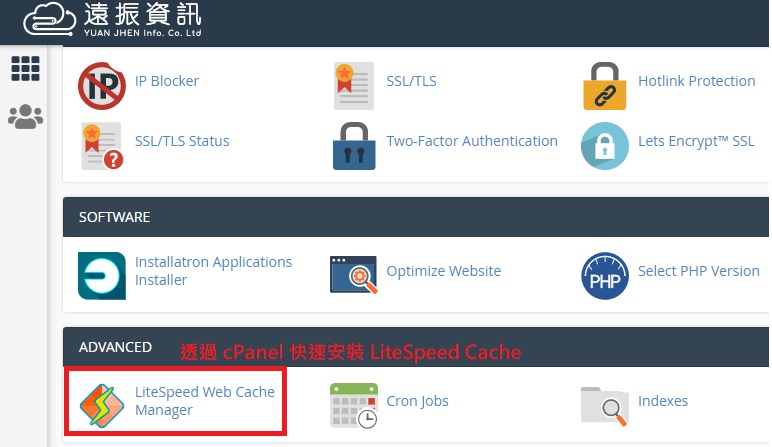
Step1. 遠振資訊 WordPress 主機已預裝 LiteSpeed Cache,您可以透過主機的 cPanel 後台快速安裝 LSCache。

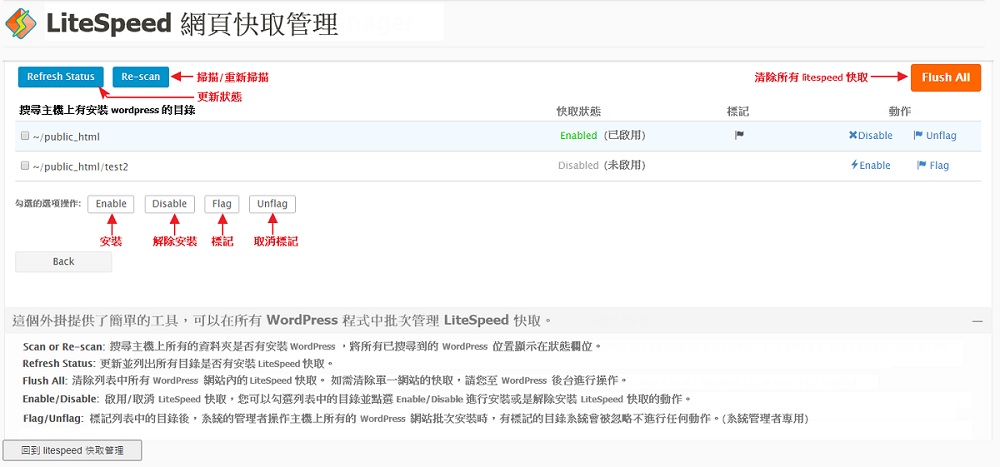
Step2. 進入 LiteSpeed 網頁快取管理頁面後,於 LiteSpeed 快取管理器點選「安裝 WordPress 快取」。

Step3. 下圖為 LiteSpeed 快取管理說明,可於此頁面統一管理 LiteSpeed Cache。請勾選「已安裝 WordPress 網站目錄位置」後,點選「安裝」即可為您的 WordPress 網站安裝好 LiteSpeed Cache。


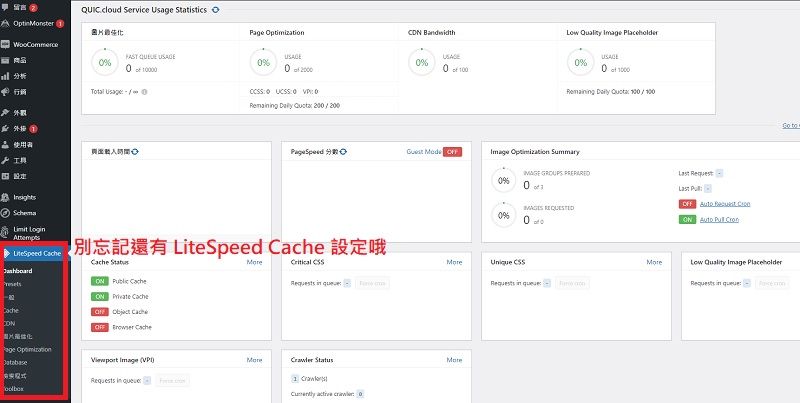
LiteSpeed Cache 設定教學
LiteSpeed Cache 設定項目較多,因此我們分類進行詳細的設定說明,請點擊下方分類項目查看詳細教學。
一般設定
CDN
Page Optimization
- CSS Settings
- JS Settings
- HTML Settings
- 媒體設定
- VPI : 維持預設即可。
- Media Excludes : 若您有不希望延遲加載的任何設定,可於 Media Excludes 填寫,若有需要請尋求程式設計師協助。
- Localization
- 微調 : 維持預設即可。
- 微調 - CSS : 維持預設即可。
Database
您正準備架設 WordPress 網站嗎?
遠振 WordPress 主機採用 LiteSpeed Web Server 搭配 LiteSpeed Cache 外掛,且僅需一鍵即可安裝 WordPress 與 LiteSpeed Cache,並針對 WordPress 網站效能提供多項優化功能與外掛,以及免費 SSL 憑證幫助使用者快速架設安全穩定的 WordPress 網站,歡迎參考遠振資訊 WordPress 主機! 若您有更多疑問,歡迎來電 4499-343 (手機撥打請加 02)或與線上客服諮詢。






